# Editor
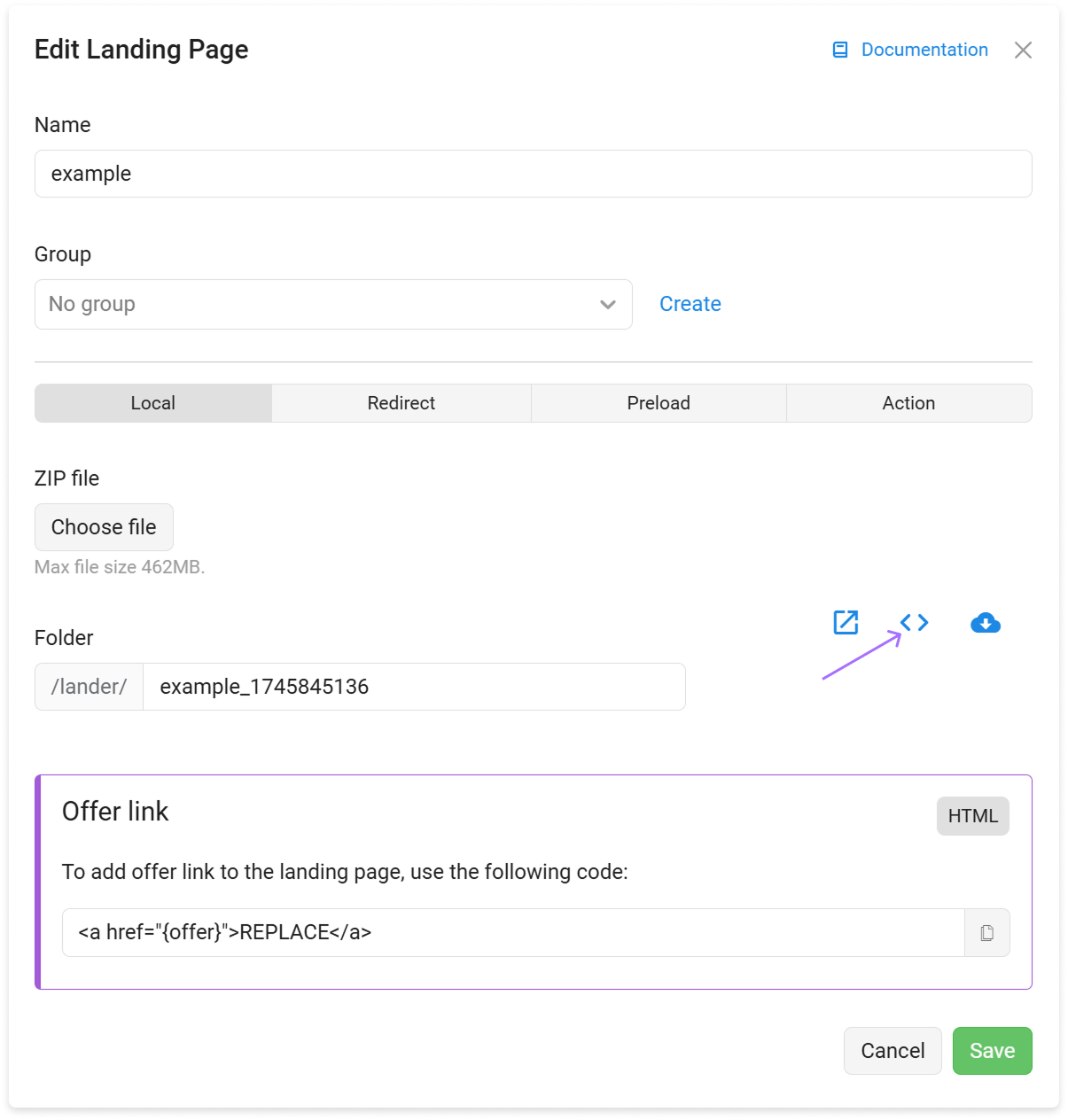
Code editor is available after uploading a landing page:

After pressing the button, it will show the editor:

# Create
Type the file path and name. You can create file with extensions:
.html,.php,.css,.json,.js,.log,.md,.txt- files..jpg,.png,.jpeg,.gif,.bmp,.ico,.tif,.webp,.svg- images..avi,.mp4,.webm,.mp3- audio and video files.
# Upload
Upload the file, pick one from your library.
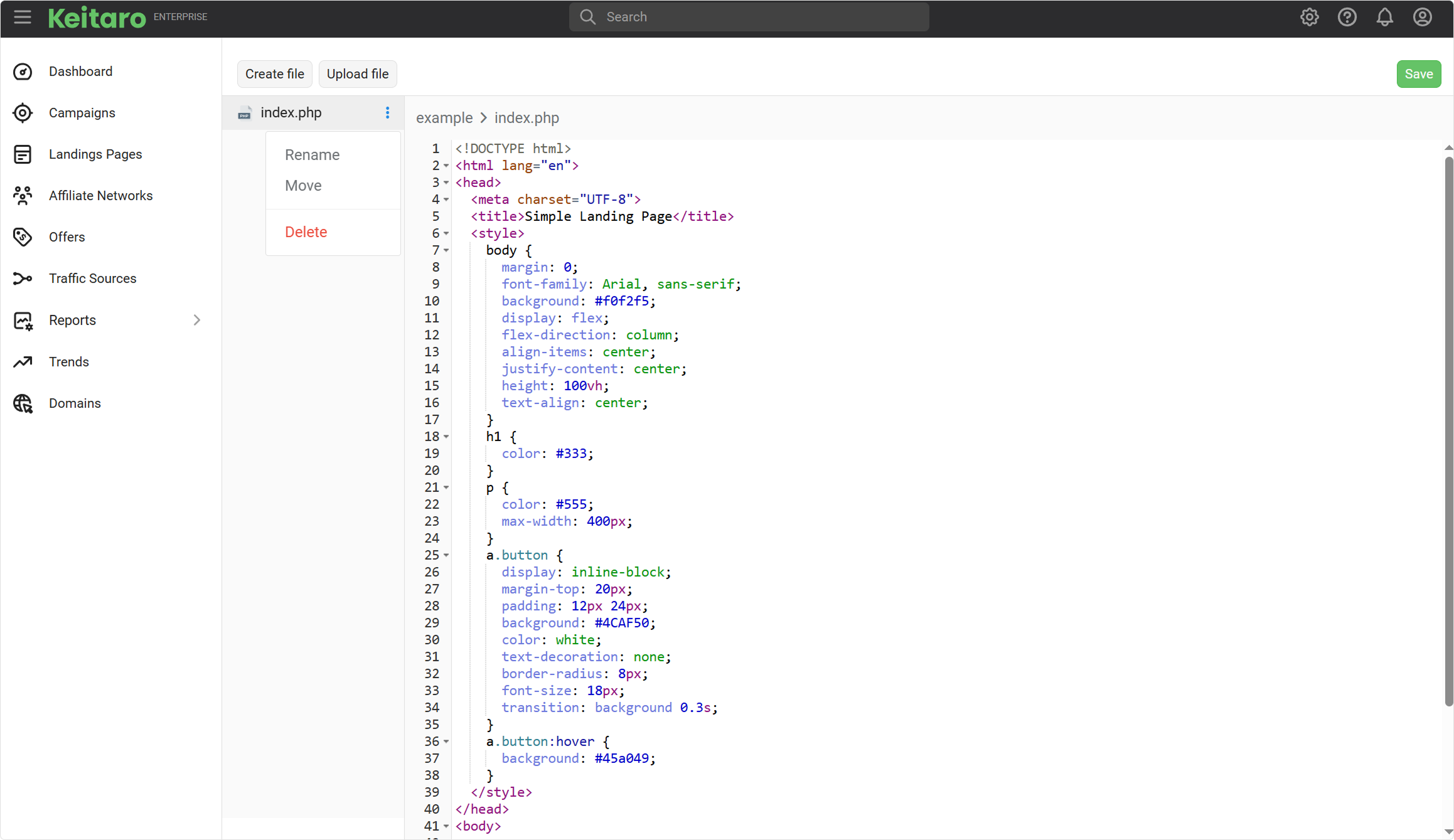
# Rename
Rename the file.
# Move
Move the file to another directory.
# Save
Saves all changes.
# Delete
Deletes the file.
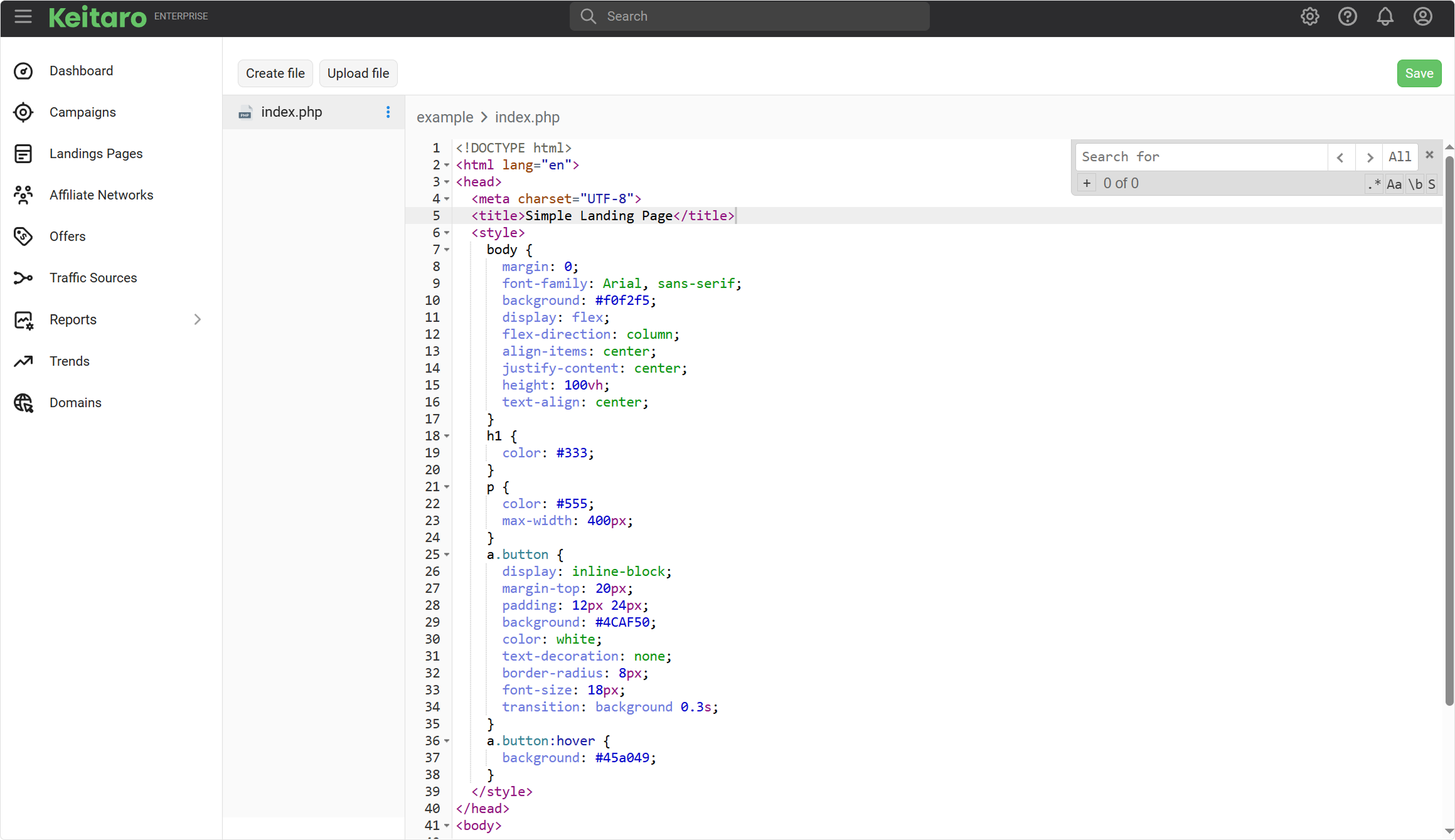
# Search
Press both CTRL and F.

All- highlights all..*- regular expression.Aa- case sensitive.\b- search only the whole words.S- search in selection.
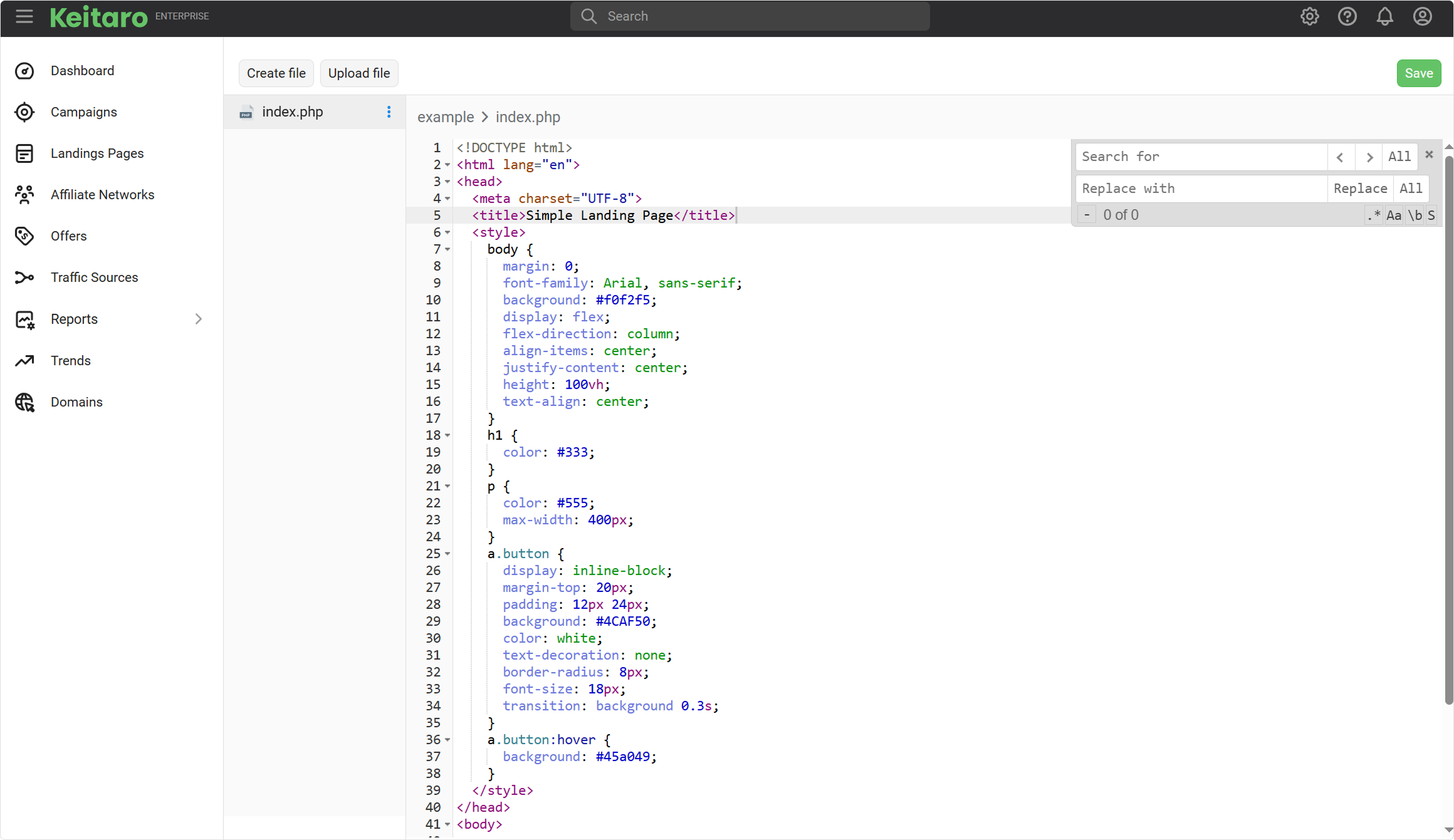
# Replace
Press OPTION + CMD + F (macOS) or CTRL + H (Windows).

Replace- replace next.All- replaces all..*- regular expression.Aa- case sensitive.\b- search only the whole words.S- search in selection.