# Multioffers
In tracker version 10.2 and higher, the ability to select an offer Before click has been added, which allows you to receive the necessary information on the offer before clicking, and automate the content on the landing page by creating macros in offer's values (the Values section). The function allows you to omit the cloning of local landing pages of the same type for split testing offers.
# Editing flows and choosing an offer
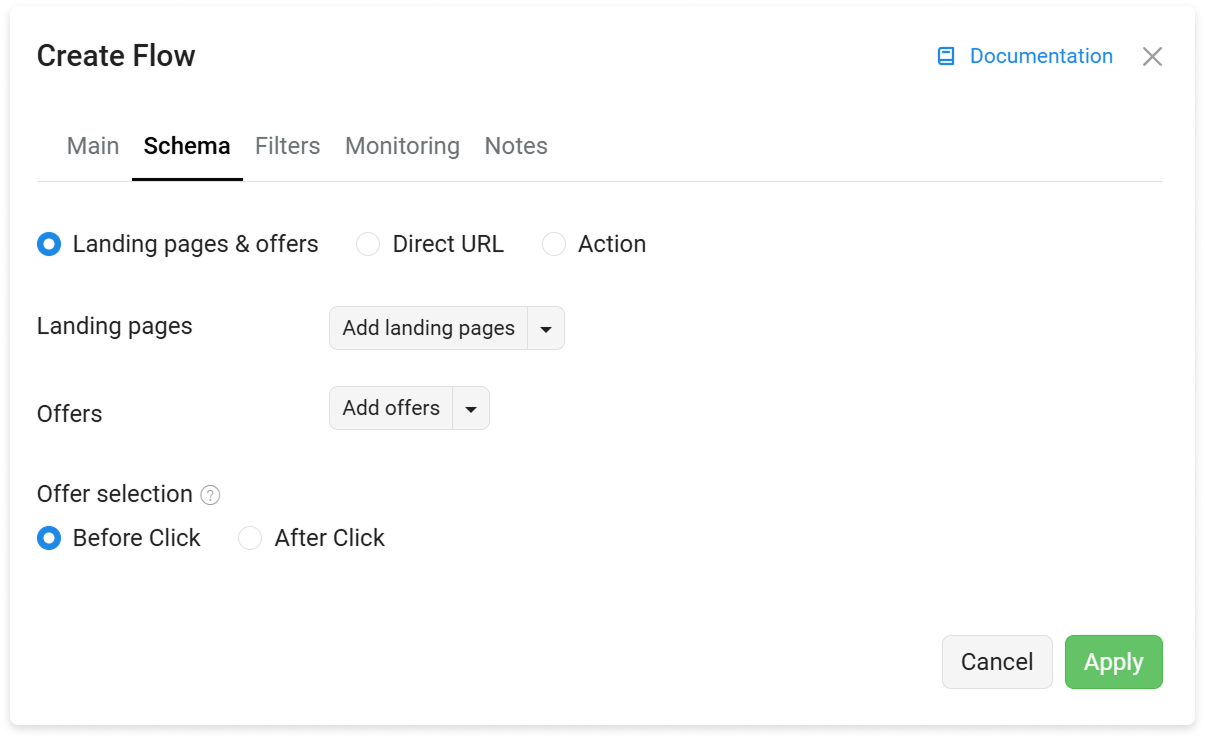
In a campaign, on editing flows, a function for selecting an offer has been added. Choose at what point to determine the available offer:
Before click — the offer is selected on getting to the landing page before going to the offer.

After click — the selection of an offer during a split test is performed after clicking on the button to go to the offer. All previously added flows are set to default After click.
# Setting up transition from landing page to the offer for multioffers
The transition from landing page to the offer is performed by using /?_lp=1 (using JS adapter) or {offer} as href. See more:
WARNING
A transition for direct offers with ID (using &offer_id=10) with Before click does not work for multioffers.
# Editing an offer: values
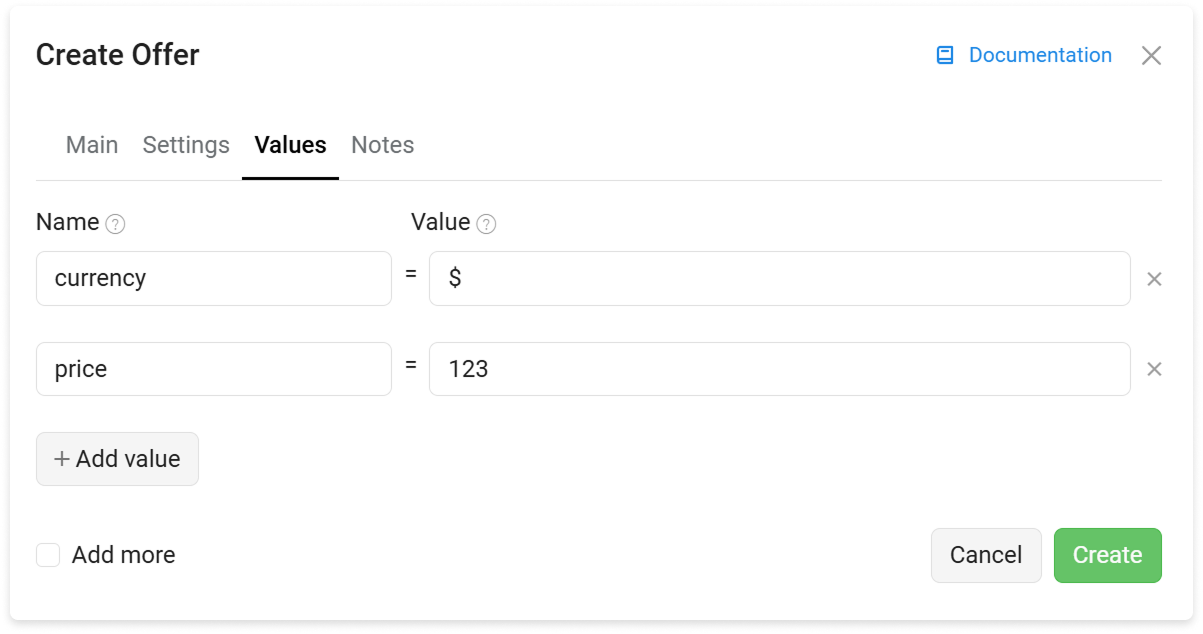
When creating and editing an offer, the Values section has been added that allows you to create and transfer macros to the specific places on the landing page or in the URL—constructor. The maximum number of values per offer is — 10.

Use the {offer_value:NAME} placeholder, where Name is the value specified in the Name section. The placeholder will return the value specified in the corresponding section. The examples of using placeholders on a local landing page:
{offer_value:currency}— will display the currency value specified in the field.{offer_value:price}— will display the price value specified in the field.{offer_value:title}— will display the text specified in the field.
# FAQ
Why the result contains +, %D0, %B0, etc.?
All the values are URL encoded. To avoid that, add _ before placeholder name.
Example:
{_offer_value:title}