# JS адаптер
Это JavaScript код, предназначенный для работы с параметрами URL, cookie и элементами трекера на страницах лендинга. Скрипт совместим с Локальными, Внешними (Redirect), KClient PHP лендингами. Код позволяет выполнять следующие действия:
- Настройка перехода с лендинга на оффер для локальных и внешних лендингов.
- Отправка конверсий в трекер с собственного сайта без партнерской сети с помощью php или js кода.
- Настройка FB pixel на главной и внутренних страницах лендинга.
# Установка JS кода
Откройте лендинг в Редакторе кода. Для каждой страницы сделайте следующее:
- Найдите теги
<head> .... </head>. - Скопируйте и вставьте код до закрывающего тега
</head>:
<!-- JS adapter start -->
<script type="application/javascript">
function getCookie (name) {
var v = document.cookie.match('(^|;) ?' + name + '=([^;]*)(;|$)')
var value = v ? v[2] : null
return value && value !== 'undefined' ? value : null
}
function setCookie (name, value, days) {
var d = new Date()
d.setTime(d.getTime() + 24 * 60 * 60 * 1000 * days)
document.cookie = name + '=' + value + ';path=/;expires=' + d.toUTCString()
}
function getSubId () {
var params = new URLSearchParams(window.location.search)
if (!'{subid}'.match('{')) {
return '{subid}'
}
var clientSubid = '<?php echo isset($client) ? $client->getSubid() : "" ?>'
if (clientSubid && !/>/.test(clientSubid)) {
return clientSubid
}
return params.get('_subid') || params.get('subid') || getCookie('subid') || getCookie('_subid') || null
}
function getToken () {
var params = new URLSearchParams(window.location.search)
if (!'{token}'.match('{')) {
return '{token}'
}
var clientToken = '<?php echo isset($client) ? $client->getToken() : "" ?>'
if (clientToken && !/>/.test(clientToken)) {
return clientToken
}
return params.get('_token') || params.get('token') || getCookie('token') || null
}
function getPixel () {
var params = new URLSearchParams(window.location.search)
if (!'{pixel}'.match('{')) {
return '{pixel}'
}
return params.get('pixel') || getCookie('pixel') || null
}
function sendPostback (element, event, status, payout = 0, tid = '', sub_id_1 = '', sub_id_2 = '') {
var subId = getSubId() || ''
var postbackUrl = 'POSTBACK_URL/postback?subid=' + subId + '&status=' + status + '&payout=' + payout + '&tid=' + tid + '&sub_id_1=' + sub_id_1 + '&sub_id_2=' + sub_id_2
var redirectUrl = element.getAttribute('href')
event.preventDefault()
fetch(postbackUrl)
.then(response => {
if (response.ok) {
console.log('Postback отправлен успешно')
} else {
console.error('Ошибка при отправке postback')
}
if (redirectUrl) {
window.location.href = redirectUrl
}
})
.catch(error => {
console.error('Ошибка при отправке запроса:', error)
if (redirectUrl) {
window.location.href = redirectUrl
}
})
}
document.addEventListener('DOMContentLoaded', function () {
var params = new URLSearchParams(window.location.search)
var subid = getSubId()
var token = getToken()
var pixel = getPixel()
params.set('_token', token)
setCookie('pixel', pixel)
setCookie('token', token)
setCookie('subid', subid)
document.querySelectorAll('a').forEach(function (link) {
try {
var url = new URL(link.href)
params.forEach(function (v, k) {
url.searchParams.append(k, v)
})
link.href = url.toString()
} catch (e) {
console.error(`[Exception] Bad params: unexpected link '${link.href}' for new Url()`)
}
})
var SUBID_TEMPLATE_NAME = "subid";
var TOKEN_TEMPLATE_NAME = "token";
var PIXEL_TEMPLATE_NAME = "pixel";
var subIdRegExp = new RegExp(`\{${SUBID_TEMPLATE_NAME}\}`, "g");
var tokenRegExp = new RegExp(`\{${TOKEN_TEMPLATE_NAME}\}`, "g");
var pixelRegExp = new RegExp(`\{${PIXEL_TEMPLATE_NAME}\}`, "g");
document
.querySelectorAll('input[type="hidden"]')
.forEach(function (input) {
if (subIdRegExp.test(input.value)) {
input.value = input.value.replaceAll(subIdRegExp, subid)
}
if (tokenRegExp.test(input.value)) {
input.value = input.value.replaceAll(tokenRegExp, token)
}
if (pixelRegExp.test(input.value)) {
input.value = input.value.replaceAll(pixelRegExp, pixel)
}
})
document.querySelectorAll('form').forEach(function (form) {
params.forEach(function (v, k) {
var input = document.createElement('input')
input.type = 'hidden'
input.name = k
input.value = v
form.append(input)
})
})
})
</script>
<!-- JS adapter end -->
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
- Cохраните изменения.
# Создание ссылки оффера
Установите код JS адаптер на всех страницах лендинга, где хотите фиксировать переход на оффер.
Настройте ссылку оффера, используя конструкции:
# Отправка postback
Установите код JS адаптер на
index.htmlилиindex.phpвашего лендинга.Установите код отправки postback на страницу благодарности (или на обработчик вашего лендинга), используя конструкции:
- Postback URL замените на URL вашего трекера. Смотрите в Обслуживании - Postback URL. Важно: для корректной отправки postback IP-адрес в ссылке замените на любой домен, добавленный в трекер напрямую (без проксирования Cloudflare).
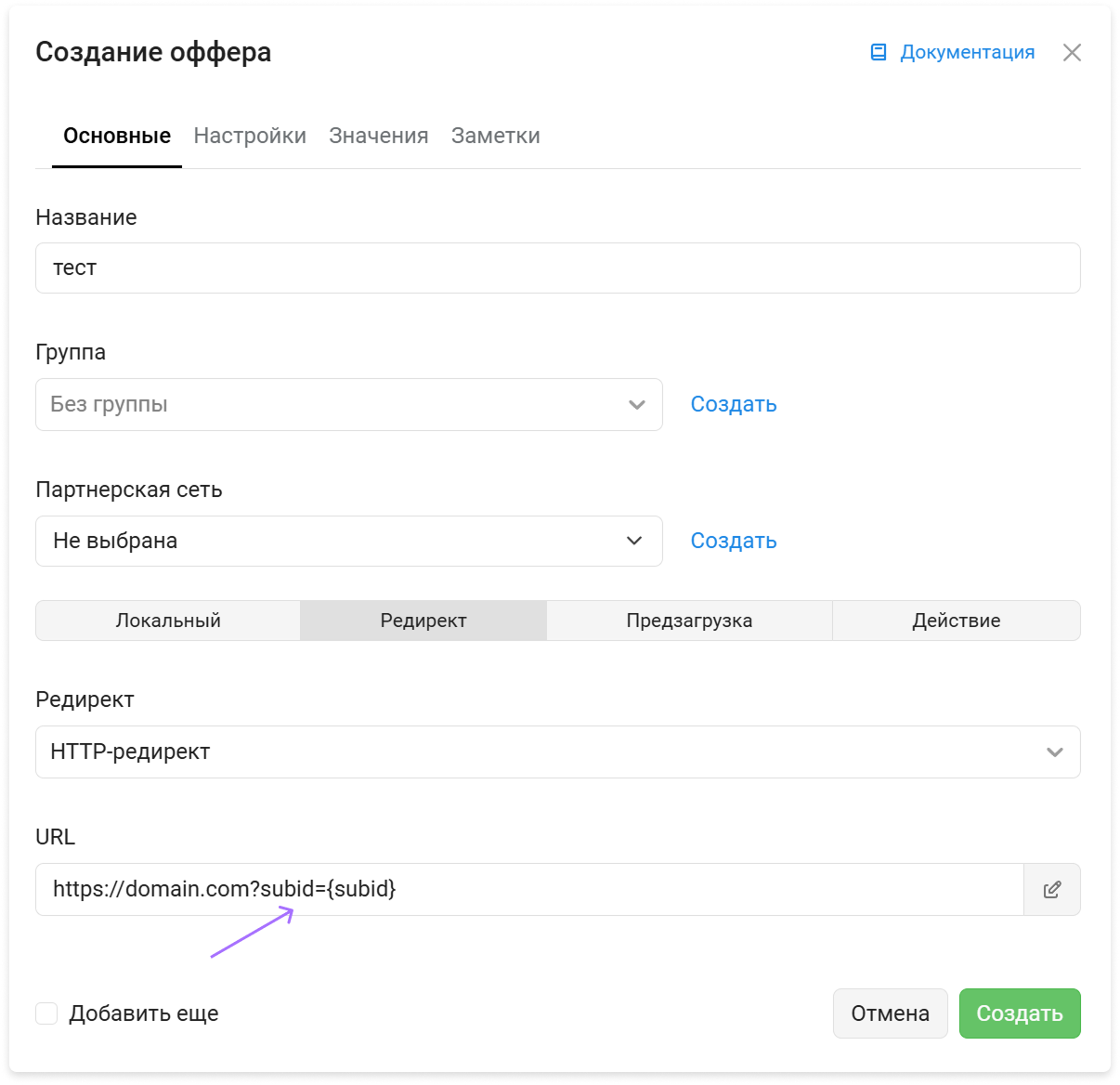
- Для получения postback с внешнего оффера (редирект), в параметрах оффера необходимо передавать
subid={subid}.

# Отправка postback по кнопке на странице
# Отправка postback с кнопки перехода на оффер
Установите код JS адаптер на
index.htmlилиindex.phpвашего лендинга.Добавьте код для отправки postback и перехода на оффер в потоке кампании:
<a href="{offer}" onclick="sendPostback(this, event, 'replace', 2);">Click me</a>
Где replace замените на статус конверсии, 2 — на необходимый доход конверсии.
- Postback URL в коде JS адаптер замените на URL вашего трекера. Смотрите в Обслуживании - Postback URL. Важно: для корректной отправки postback IP-адрес в ссылке замените на любой домен, добавленный в трекер напрямую (без проксирования Cloudflare).
# Отправка postback с любой кнопки
Установите код JS адаптер на
index.htmlилиindex.phpвашего лендинга.Добавьте код для отправки postback:
<button onclick="sendPostback(this, event, 'replace', 2, Date.now());">Add to cart</button>
Где replace замените на статус конверсии, 2 — на необходимый доход конверсии.
- Postback URL в коде JS адаптер замените на URL вашего трекера. Смотрите в Обслуживании - Postback URL. Важно: для корректной отправки postback IP-адрес в ссылке замените на любой домен, добавленный в трекер напрямую (без проксирования Cloudflare).
WARNING
Обратите внимание, что передача в postback параметров sub_id_1='', sub_id_2='' перезапишет данные от источника, вписанные в параметры трекера sub_id_1 и sub_id_2. Необходимо заменить параметры в postback на любые свободные в вашей кампании sub_id_1-sub_id_30, либо убрать из postback.
# FB Pixel
- Установите код JS адаптер на всех страницах лендинга, где хотите фиксировать пиксель.
- Добавьте код пикселя на нужные страницы. Используйте функцию
getPixel():
<!-- Facebook Pixel Code -->
<script>
(function () {
let match = document.cookie.match(/pixel=([^;]+)/);
let pixel = match ? match[1] : null;
if (!pixel) return;
const img = document.createElement('img')
img.setAttribute('height', '1')
img.setAttribute('width', '1')
img.setAttribute('src', 'https://www.facebook.com/tr?id=' + pixel + '&ev=Lead&noscript=1')
if (document.body) {
document.body.appendChild(img);
} else {
window.onload = () => document.body.appendChild(img);
}
})();
</script>
<!-- End Facebook Pixel Code -->
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
Пиксель работает на главной и на внутренней страницах лендинга.
Возможно использовать решение со страницы FB Pixel или комбинировать. Оба решения совместимы друг с другом.