# Создание нового лендинга
Лендинги — это веб-страницы, которые видят пользователи на своём пути к офферу.
Лендинги делятся на конечные страницы и прелендинги (prelanders) на пути к странице оффера.

Keitaro поддерживает следующие варианты подключения лендингов:
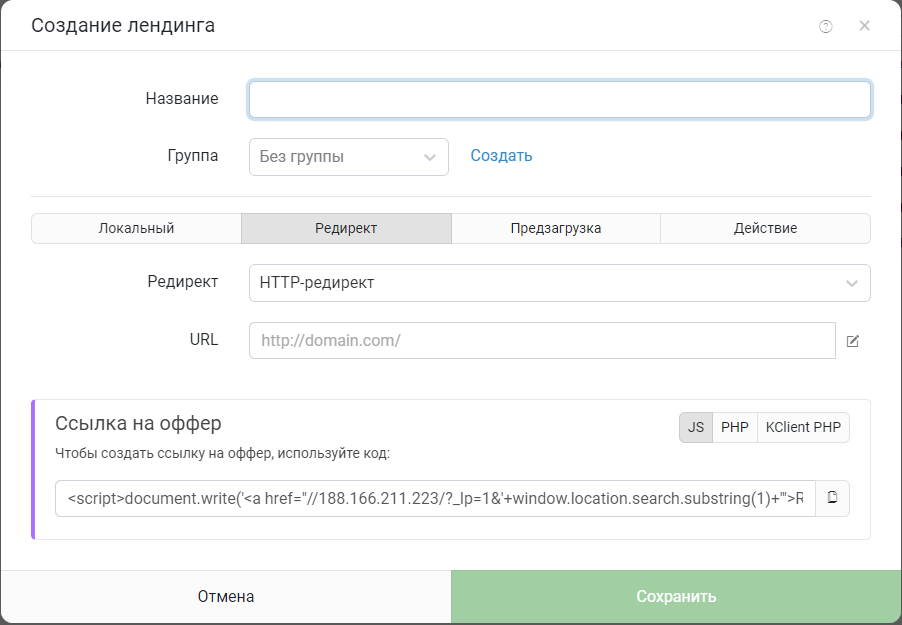
- Локальный лендинг - загрузка архива с лендингом прямо в трекер.
- Редирект или внешний - отправка на внешний сайт редиректом.
- Предзагрузка - предварительно загрузить внешний сайт, не совершая редирект.
- Действие - выполнение действия вместо показа редиректа.